안녕하세요. 위기의 코딩맨입니다.
오늘은 visual studio code에서 웹 프레임워크인 Django를 디버깅하는 방법을 알아보도록 하겠습니다.
오랜만에 기술 블로그를 작성하는 것 같군요.

먼저 Debug란 무엇인지를 알아야합니다!
[ Debug ]
debugging, degug라고 불리며, 벌레를 뜻하고 벌레를 잡다!라는 의미를
개발자가 생각치도 못한 오류, 방향으로 실행되는 경우를 잡는 행위를 의미합니다!
한 단계, 한 단계 흐름을 이어가며 변수 값, 흐름을 확인하며 프로그램을 개발해 나아가는데 아주 중요한 역할을 합니다.
이제 방법을 알아보도록 하겠습니다.
Django가 설치되어 있다는 가정으로 진행하도록 하겠습니다.
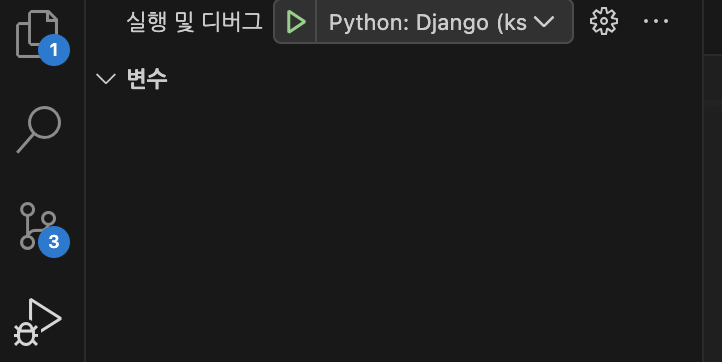
해당 이미지에서 4번째, 재생버튼과 벌레모양의 아이콘을 클릭합니다.

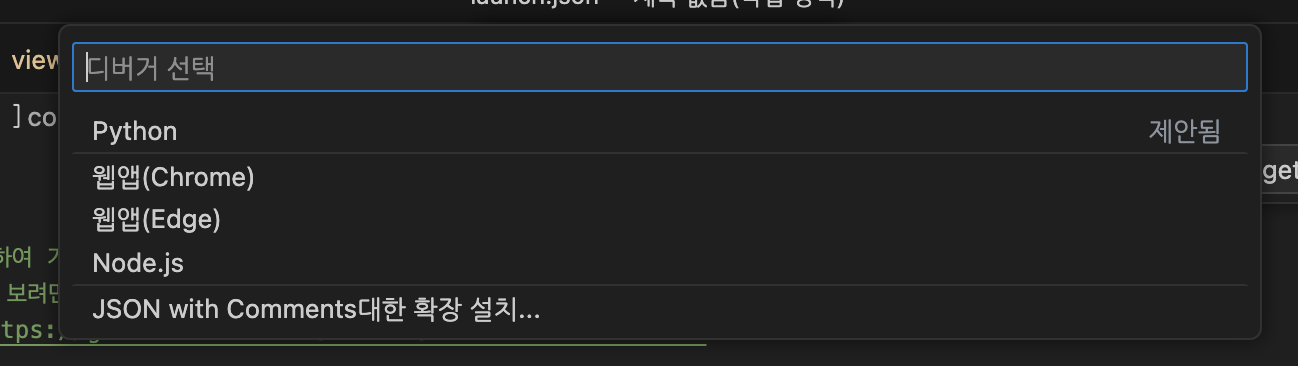
해당 디버거 선택화면에서 Django를 입력하거나 python을 선택해서 Django를 선택해주시면 됩니다.

그렇게되면 해당 프로젝트 내에 .vscode 폴더와 launch.json파일이 생성되는 것을 확인할 수 있습니다.

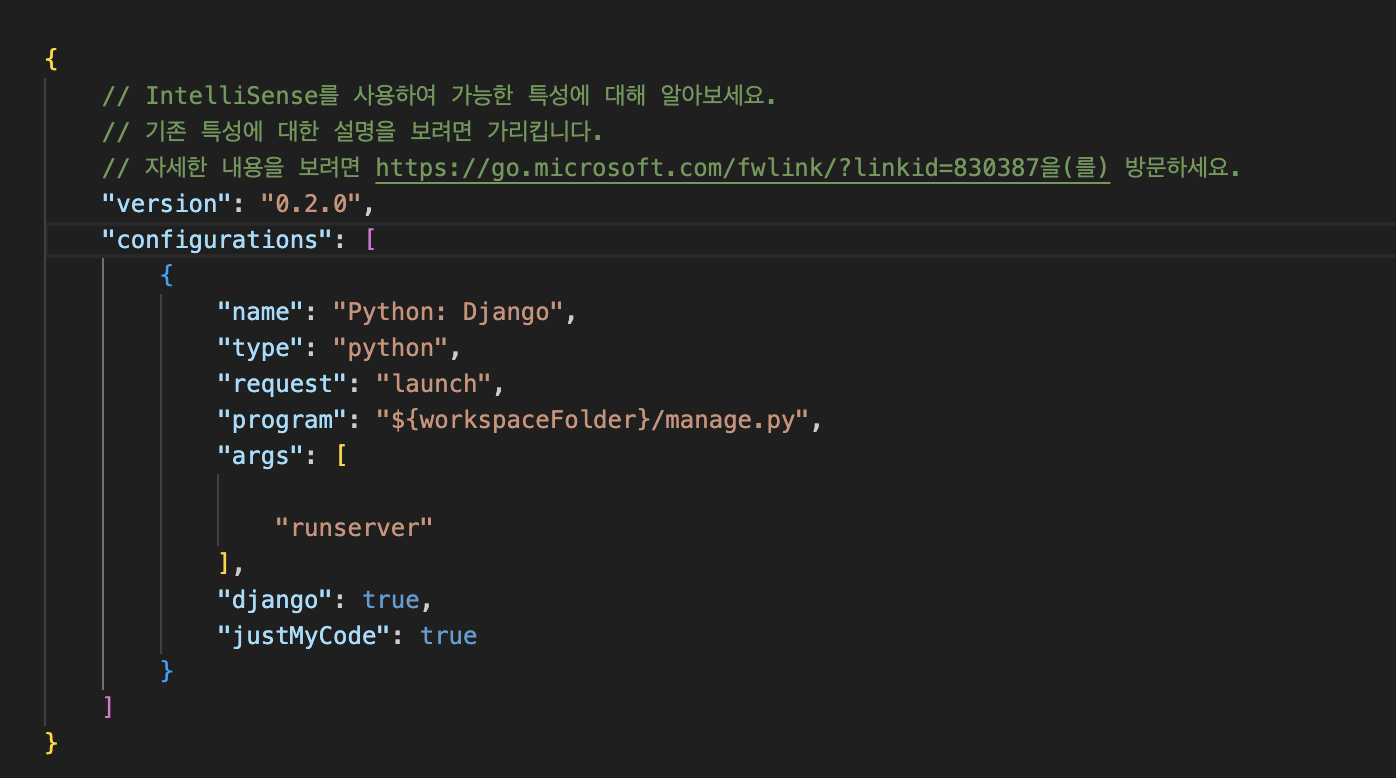
json파일을 확인해보면 디버깅을 위한 경로가 workspaceFolder/manage.py로 설정되어있습니다.

workspaceFolder에 설정되어있는 경로는 해당이미지를 확인해서 들어가시면 확인해 보실 수 있습니다.

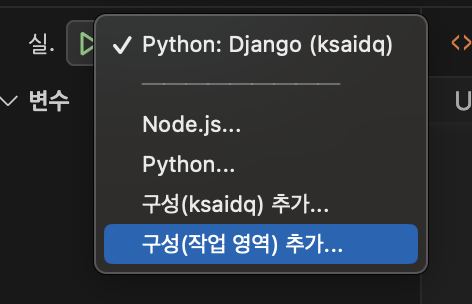
모두 설정이 완료되었다면 실행 및 디버그를 설정한 방식으로 설정해주시고

디버깅 실행 여부를 판단해서 프로그램을 실행해주시면 됩니다.

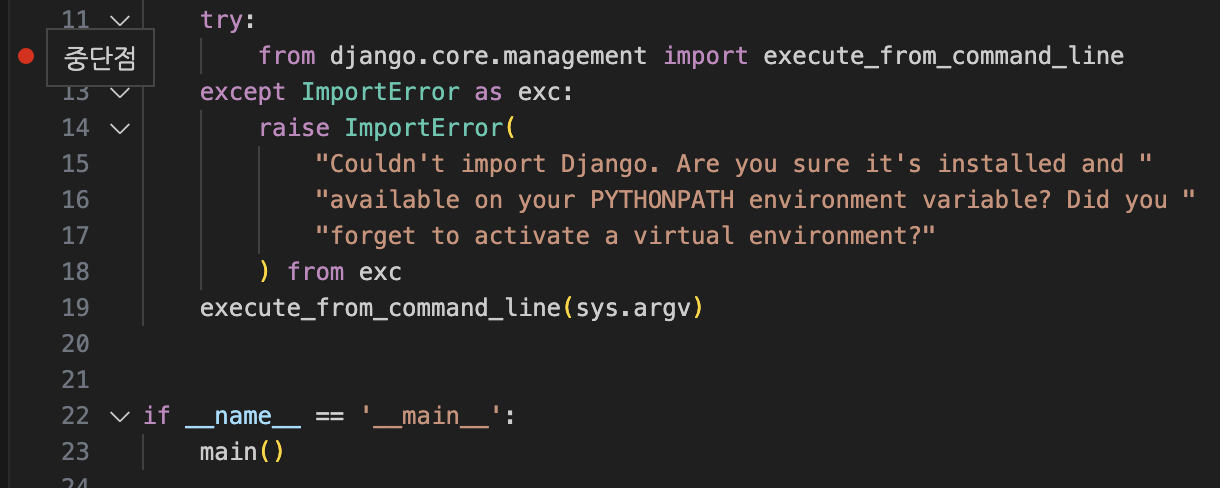
디버그 실행이되는지 확인을 위해 중단점을 찍고~
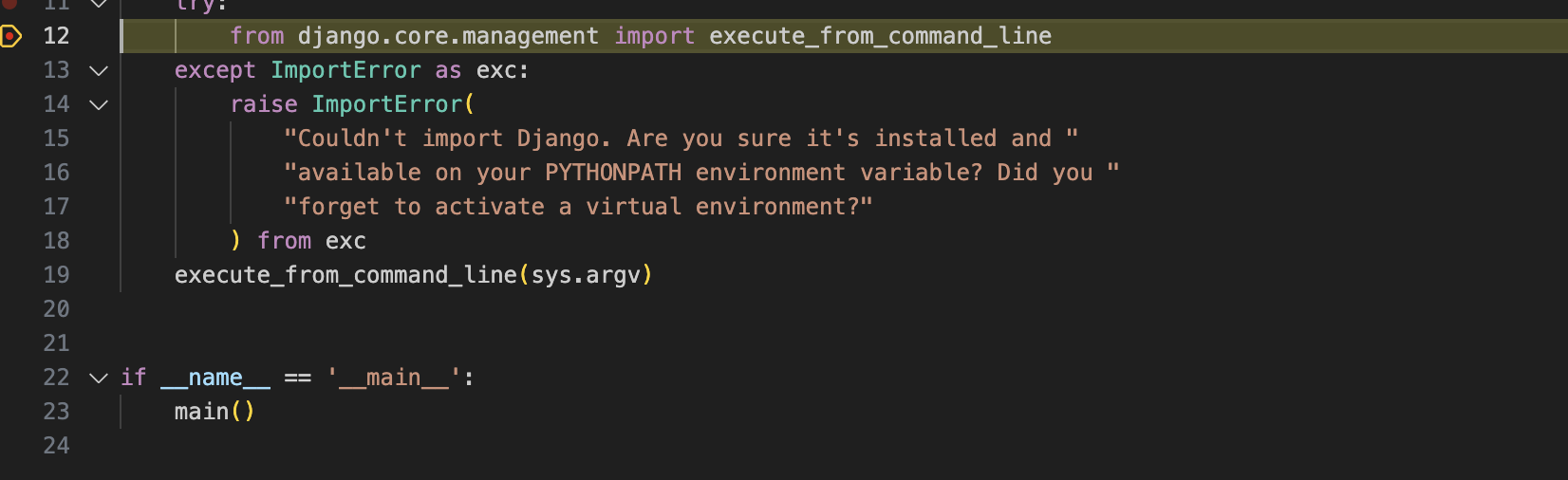
중단점에서 멈추는 것을 확인할 수 있었습니다.
 |
 |

'Web' 카테고리의 다른 글
| [We-Co] 비동기 통신 AJAX를 알아보자! (56) | 2023.06.29 |
|---|---|
| [We-Co] Elasticsearch - 엘라스틱서치 설치 (26) | 2023.06.14 |
| [We-Co] Elasticsearch - Apache Lucene 기반의 검색 및 분석 엔진 (22) | 2023.06.13 |
| [We-Co] Django - 마이그레이션 ( migration ) (5) | 2023.05.18 |
| [We-Co] Django와 흐름 이해 (2) | 2023.05.16 |



